Fire Wookiee

A from-scratch browser that renders the web content in the style of the opening scroll of a somewhat popular movie franchise. Built in C++ with the graphics rendered in DirectX 10. Current features include tabbed browsing, a spinning deathstar busy indicator, and a basic HTML layout engine.

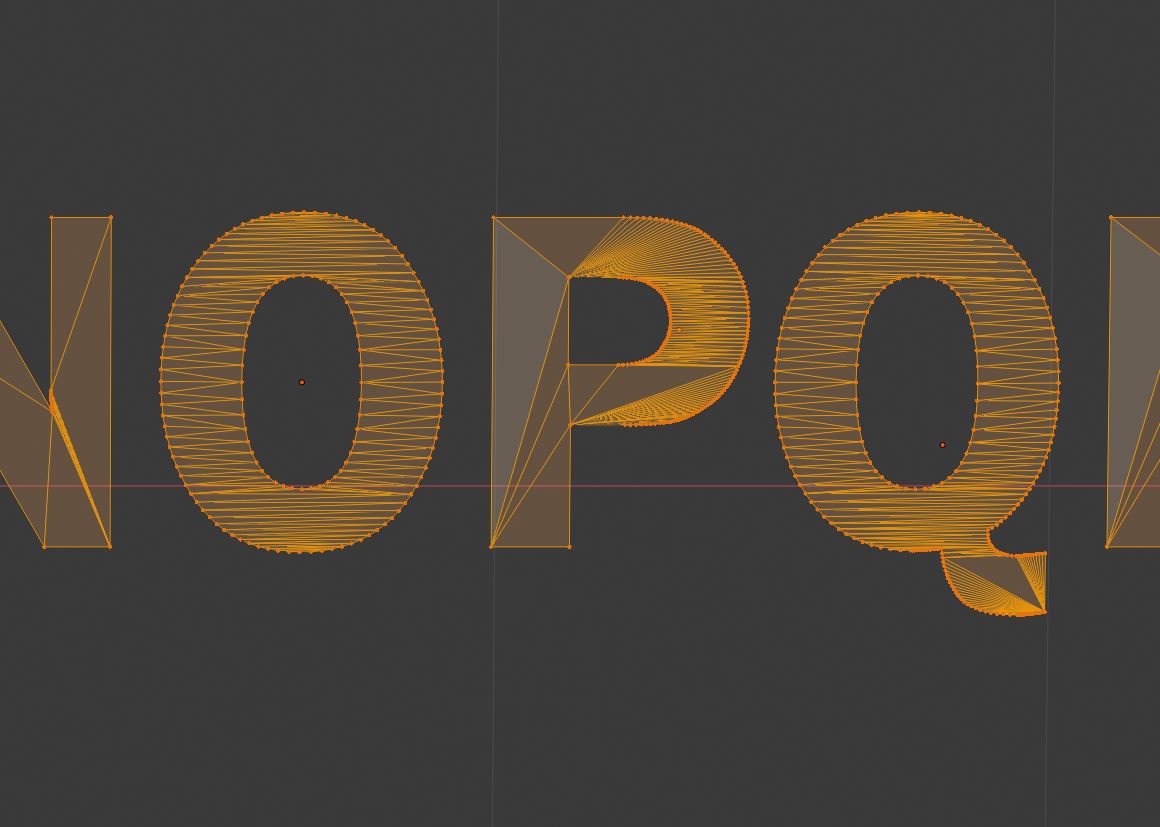
The font is a 3d model created in Blender. Each character that needs to be display is indexed to a letter in the model and then rendered to the screen.

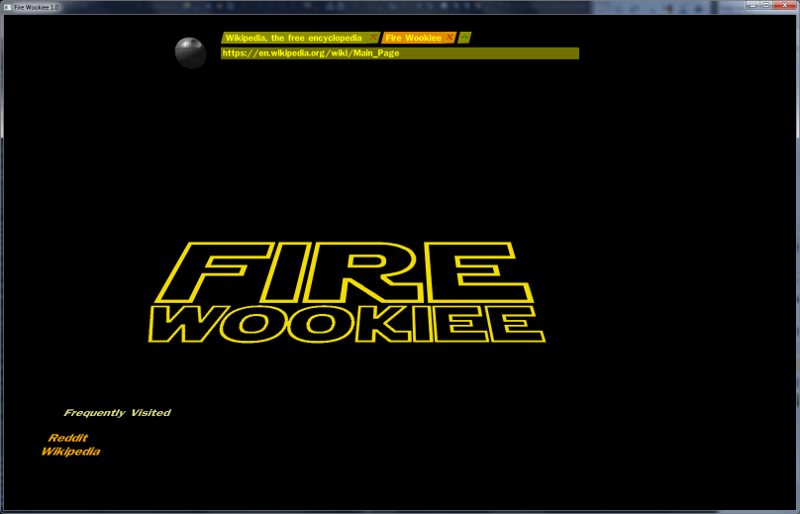
Home screen.
The FireWookiee constructor.
FireWookiee::FireWookiee(HINSTANCE hInstance) : DXApp(hInstance)
{
// Set up the camera, only need to do this once:
_pDXG->Camera.SetPosition(VEC(0, 0, 0));
_pDXG->Camera.SetLookAt(VEC(0, 0, 1));
_pDXG->UpdateCamera();
// Create the default shader/effect:
_pDXG->AddEffect(new DXDefaultEffect(_pDXG->GetDevice(), &_pDXG->MatrixSet, _pDXG->Camera.GetPosition()));
_worldPos = VEC(20, 27, 0);
_worldRot = VEC(-33, 0, 0);
_demoText = "Fire Wookiee 1.0";
// We aren't using using textures to render the font, just solid color:
auto pEffect = _pDXG->GetEffect("DEFAULT");
pEffect->UseBaseColor(true);
// Load the font model:
_pCharSet = DXUtil::LoadModelFromX3dFile("StarWarsFont.x3d", _pDXG, "DEFAULT", false, ZEROXY);
_pCharSet->CommitToDevice();
_pFont = new DX3DFont("DEFAULT", _pCharSet);
_scrollSpeed = 0;
InitGui(); // Init the browser's UI
AddNewBrowserTab("", true); // Add the home page tab.
}
The main loop.
void FireWookiee::DoFrame(float)
{
// Clear the Screen:
_pDXG->ClearRTV();
_pDXG->ClearZBuffer();
HandleUserInput(); // Use DirectInput to process mouse and keyboard events.
HandleSublightEvents(); // Handle "Browser" events such has navigate or document onload
UpdateGui(); // Draw the browser UI (Tabs, nav bar, buttons, etc)
SmoothScroll(); // Provides "inertia" to scrolling text
DoPageTransition(); // Provide barrel-roll animation for navigating forward or back
// Set the translation and rotation matrix to prepare to draw the webpage:
_pDXG->TransformStack.Clear();
_pDXG->TransformStack.PushTranslate(VEC(-20, 0, 0));
_pDXG->TransformStack.PushRotateZ(_worldRot.z);
_pDXG->TransformStack.PushTranslate(VEC(20, 0, 0));
_pDXG->TransformStack.PushTranslate(GetPagePosition());
_pDXG->TransformStack.PushRotateX(_worldRot.x);
/* With the DX transforms set we can map the mouse position to 3D space to
determin what the user has clicked on, and act accordingly. */
CheckPicks();
_pCurrentTab->Draw(); // Render the current tab's web page.
DisplayDebugInfo();
_pDXG->Show(); // Flip the buffer to the screen
}